ポンチ絵を作りたい
以前別のサイトですが、以下のような記事を公開しました。 【インストール不要】構造解析でありがちなポンチ絵を書くWebアプリ「Ponch」をつくりました 以前作ったときは、サーバー側でポンチ絵を作ってブラウザ側で受け取って表示、という典型的なクライアント・サーバー型のWebアプリ構成でした。 最近、チーム内でElmというプログラミング言語を使った勉強会を実施しているので、Elmを使って改めて作り直してみました。 プログラミング言語 Elm については、本記事内で語りだすと趣旨がずれそうなので割愛します。個人的な感想としては、「一見難しそうだが極限的にシンプルで美しい言語」という印象です。なお、基本的にWebページの画面部分を作るための言語ですので、Elm単独で私たちがよく取り扱うような複雑な計算プログラムを構成するような種類のものではありません。新Ponch解説
まずは新たなWebページのURLを示します。 https://resp-blog.kke.co.jp/wp-content/uploads/tool/ponch/Main.html 以前のものに比べて、以下が変わりました。- バックエンド処理がなくなり、静的なHTML+JavaScript(Main.html+Main.js)になった。以前のプログラムではサーバーアプリケーションが必要であったためクラウドサーバーを使っていたが、今回はRESPのWebサイトにファイルを配置するだけで動かせるようになった。
- SPA(シングルページアプリケーション)になったため、画面のロードが早くなった。
- Elmは制約が大きい代わりに実行時のエラーがほとんど発生しない言語であり、実際に実行時のエラーに悩まされることはほぼなかった
- 以前はバックエンド側のコードとフロントエンド側のコードを書く必要があったが、ほぼElm言語を書くだけで完成した

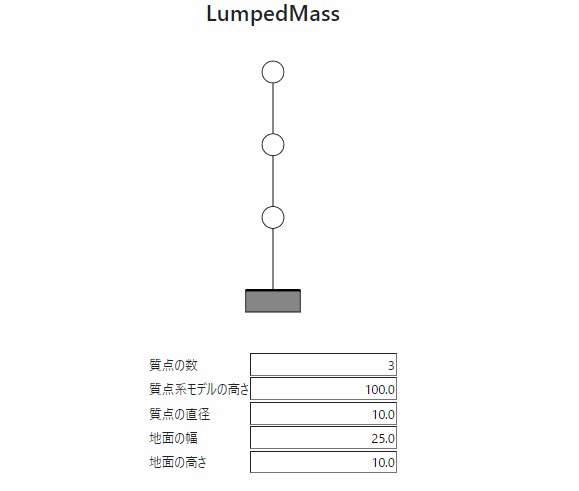
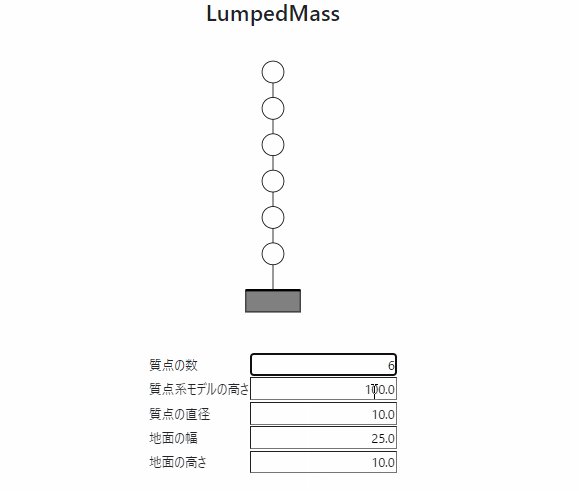
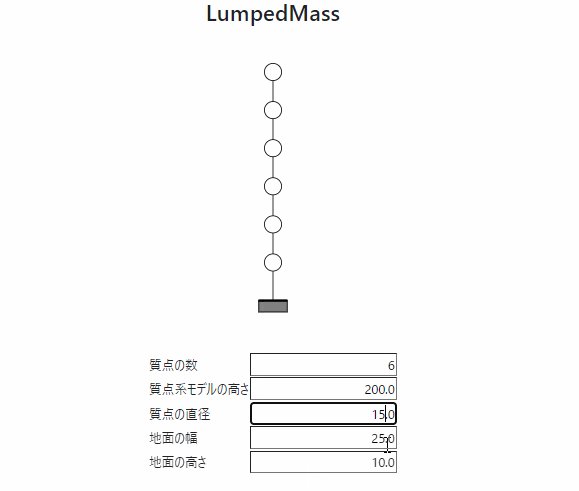
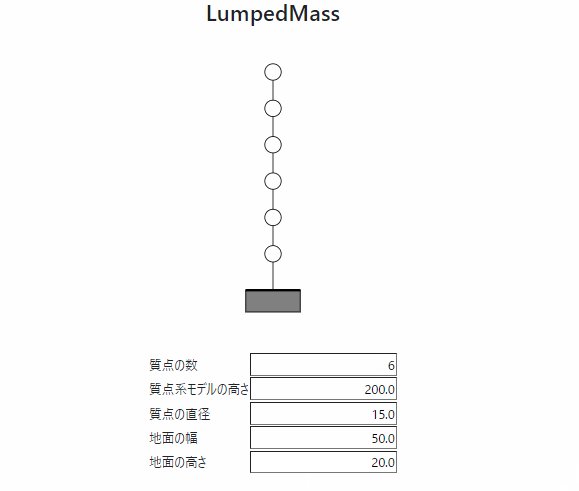
ポンチ絵の例
それぞれのポンチ絵を完全に主観でランク付けしてみました。質点系モデル
- 実用度:★★★
- こだわり度:★★☆
- マニアック度:★☆☆

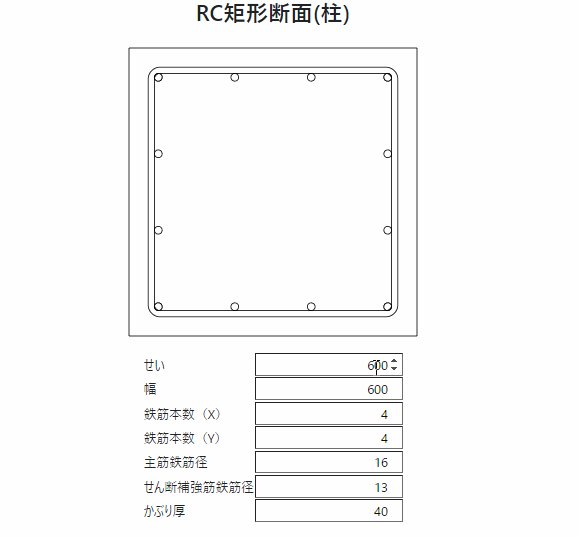
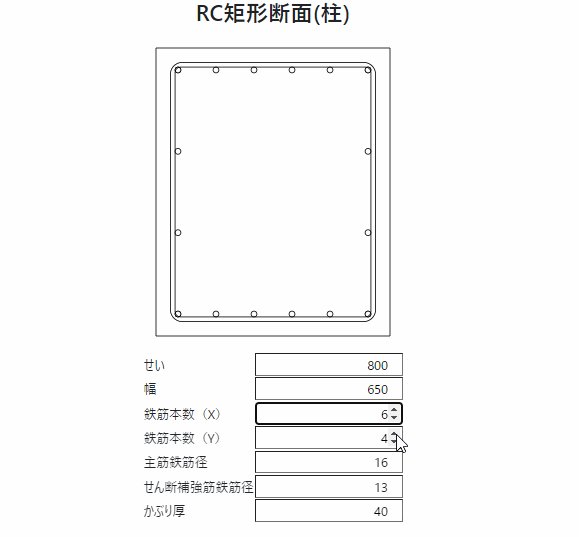
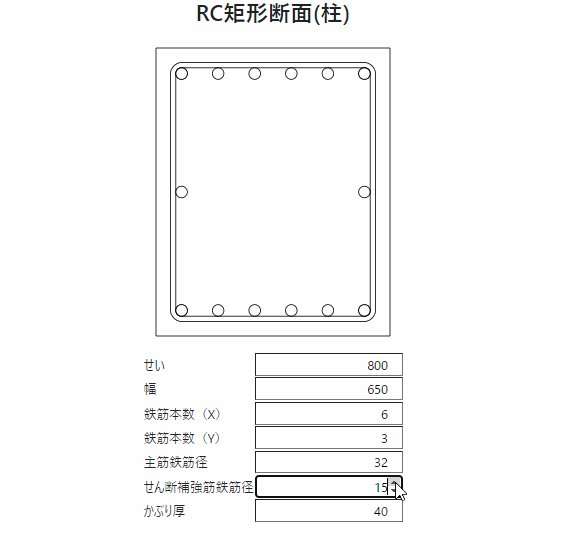
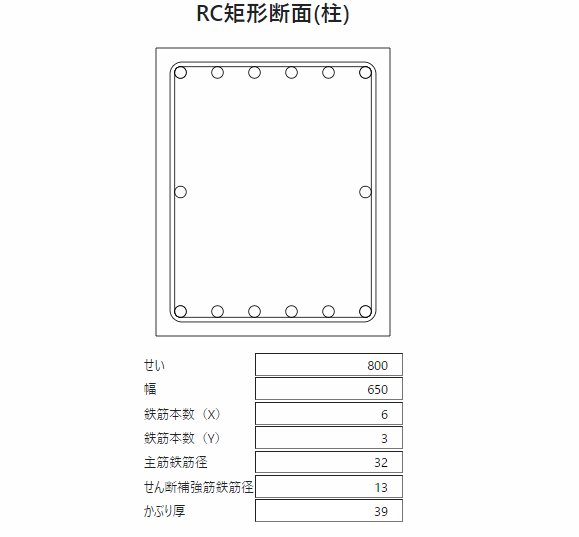
RC矩形断面
- 実用度:★★☆
- こだわり度:★★★
- マニアック度:★☆☆

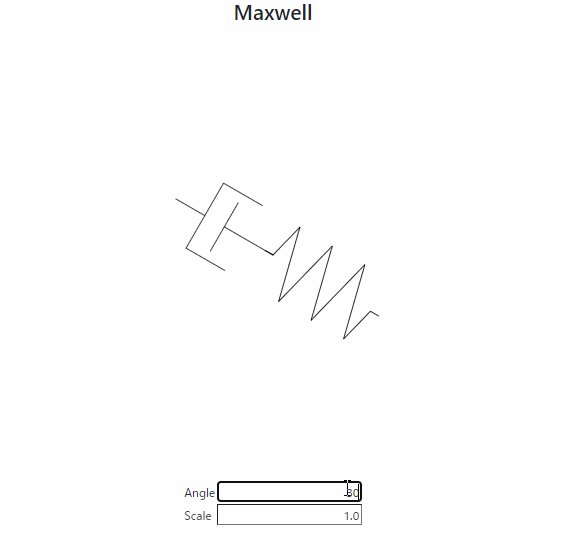
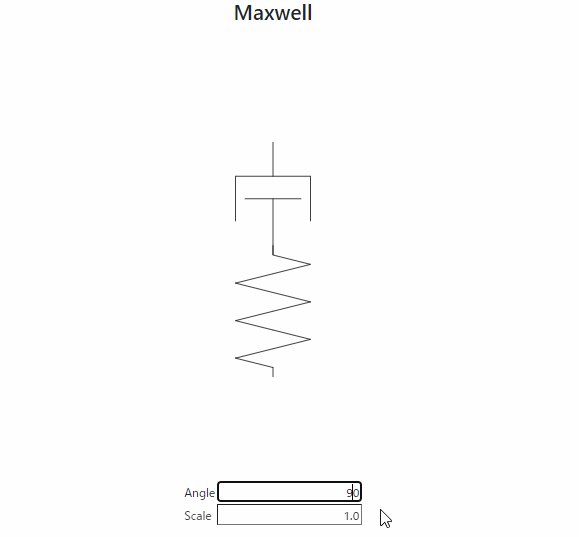
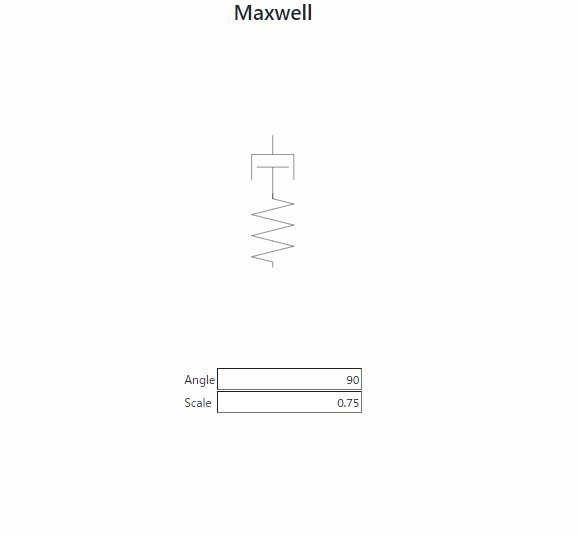
マクスウェルモデル
- 実用度:★★☆
- こだわり度:★★★
- マニアック度:★★★

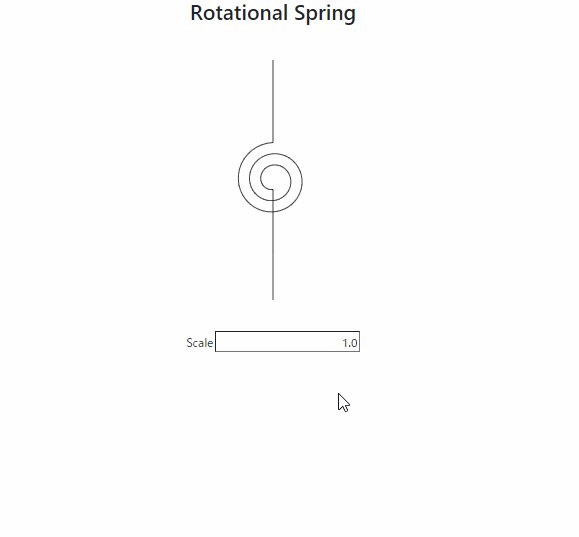
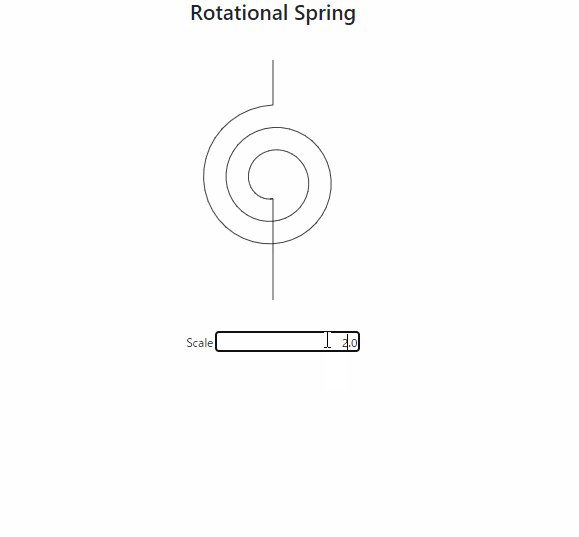
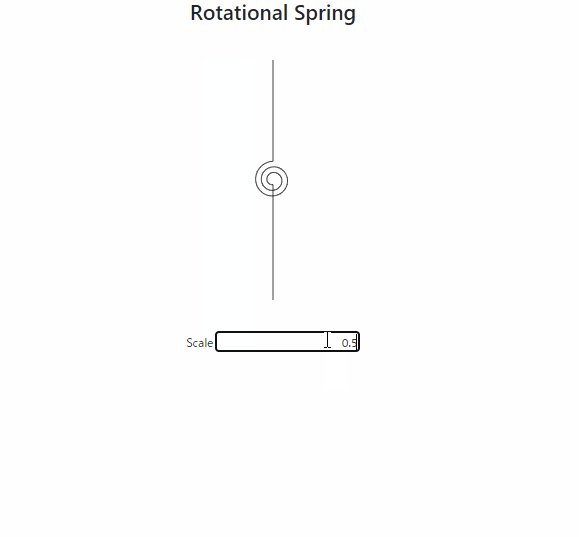
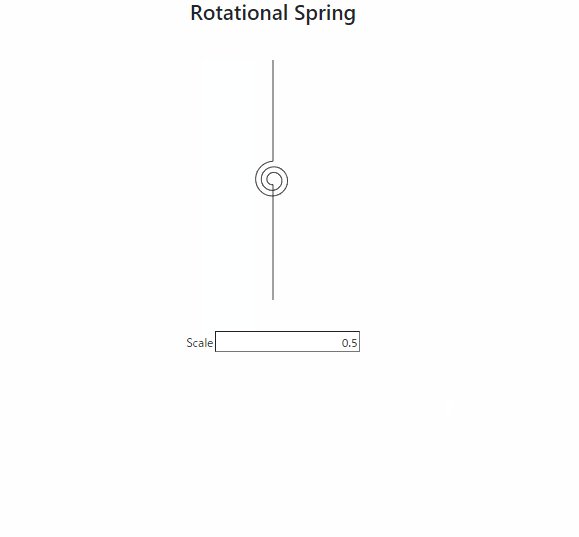
回転ばね
- 実用度:★★☆
- こだわり度:★☆☆
- マニアック度:★★☆

まとめ
今回はRESPから離れて、プログラミング関係の記事でした。 興味を持っていただける方がどれだけいるかは心配ですが、最近は建築構造の業界でもプログラミングを駆使する若いエンジニアが増えているように感じますので、記事にしてみました。採用情報
構造計画研究所 RESPチームでは、いっしょに働いていただけるエンジニアを募集しています。
構造設計・構造解析だけでなく、プログラミング技術を活かして新しいものを生み出したいと思っている方、ぜひご応募ください。
採用HPはこちら→https://www.kke.co.jp/recruit/